ASP.NET MVC - Actions
ASP.NET MVC Action Methods are responsible to execute requests and generate responses to it. By default, it generates a response in the form of ActionResult. Actions typically have a one-to-one mapping with user interactions.
For example, enter a URL into the browser, click on any particular link, and submit a form, etc. Each of these user interactions causes a request to be sent to the server. In each case, the URL of the request includes information that the MVC framework uses to invoke an action method. The one restriction on action method is that they have to be instance method, so they cannot be static methods. Also there is no return value restrictions. So you can return the string, integer, etc.
Request Processing
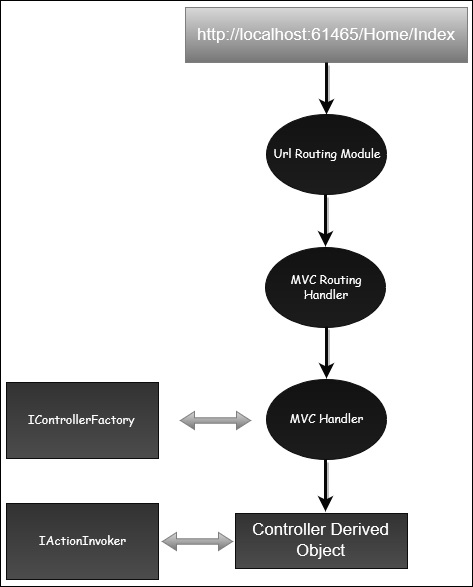
Actions are the ultimate request destination in an MVC application and it uses the controller base class. Let's take a look at the request processing.
- When a URL arrives, like /Home/index, it is the UrlRoutingModule that inspects and understands that something configured within the routing table knows how to handle that URL.

- The UrlRoutingModule puts together the information we've configured in the routing table and hands over control to the MVC route handler.
- The MVC route handler passes the controller over to the MvcHandler which is an HTTP handler.
- MvcHandler uses a controller factory to instantiate the controller and it knows what controller to instantiate because it looks in the RouteData for that controller value.
- Once the MvcHandler has a controller, the only thing that MvcHandler knows about is IController Interface, so it simply tells the controller to execute.
- When it tells the controller to execute, that's been derived from the MVC's controller base class. The Execute method creates an action invoker and tells that action invoker to go and find a method to invoke, find an action to invoke.
- The action invoker, again, looks in the RouteData and finds that action parameter that's been passed along from the routing engine.
Types of Action
Actions basically return different types of action results. The ActionResult class is the base for all action results. Following is the list of different kind of action results and its behavior.
| Sr.No. | Name and Behavior |
|---|---|
| 1 |
ContentResult
Returns a string
|
| 2 |
FileContentResult
Returns file content
|
| 3 |
FilePathResult
Returns file content
|
| 4 |
FileStreamResult
Returns file content
|
| 5 |
EmptyResult
Returns nothing
|
| 6 |
JavaScriptResult
Returns script for execution
|
| 7 |
JsonResult
Returns JSON formatted data
|
| 8 |
RedirectToResult
Redirects to the specified URL
|
| 9 |
HttpUnauthorizedResult
Returns 403 HTTP Status code
|
| 10 |
RedirectToRouteResult
Redirects to different action/different controller action
|
| 11 |
ViewResult
Received as a response for view engine
|
| 12 |
PartialViewResult
Received as a response for view engine
|
Let’s have a look at a simple example from the previous chapter in which we have created an EmployeeController.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCControllerDemo.Controllers { public class EmployeeController : Controller{ // GET: Employee public ActionResult Search(string name){ var input = Server.HtmlEncode(name); return Content(input); } } }
When you request the following URL http://localhost:61465/Employee/Mark, then you will receive the following output as an action.

Add Controller
Let us add one another controller.
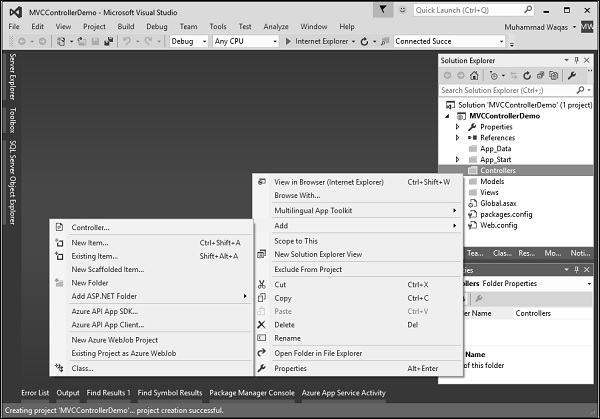
Step 1 − Right-click on Controllers folder and select Add → Controller.

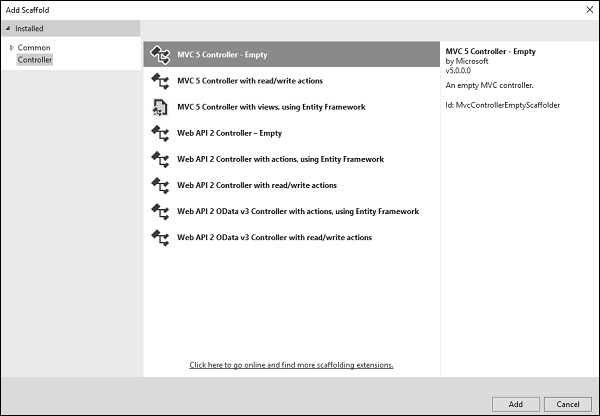
It will display the Add Scaffold dialog.

Step 2 − Select the MVC 5 Controller – Empty option and click ‘Add’ button.
The Add Controller dialog will appear.

Step 3 − Set the name to CustomerController and click ‘Add’ button.
Now you will see a new C# file ‘CustomerController.cs’ in the Controllers folder, which is open for editing in Visual Studio as well.

Similarly, add one more controller with name HomeController. Following is the HomeController.cs class implementation.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCControllerDemo.Controllers { public class HomeController : Controller{ // GET: Home public string Index(){ return "This is Home Controller"; } } }
Step 4 − Run this application and you will receive the following output.

Step 5 − Add the following code in Customer controller, which we have created above.
public string GetAllCustomers(){ return @"<ul> <li>Ali Raza</li> <li>Mark Upston</li> <li>Allan Bommer</li> <li>Greg Jerry</li> </ul>"; }
Step 6 − Run this application and request for http://localhost:61465/Customer/GetAllCustomers. You will see the following output.

You can also redirect to actions for the same controller or even for a different controller.
Following is a simple example in which we will redirect from HomeController to Customer Controller by changing the code in HomeController using the following code.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCControllerDemo.Controllers{ public class HomeController : Controller{ // GET: Home public ActionResult Index(){ return RedirectToAction("GetAllCustomers","Customer"); } } }
As you can see, we have used the RedirectToAction() method ActionResult, which takes two parameters, action name and controller name.
When you run this application, you will see the default route will redirect it to /Customer/GetAllCustomers

No comments:
Post a Comment